情報設計とレスポンシブデザインで実現した顧客志向Webサイト
2016年11月18日
ユーザーの閲覧環境の多様化と消費者インサイトの複雑化に対応し、継続的にコミュニケーションツールとして機能できるWebサイトを構築するため、マイクロウェーブは、課題整理、要件定義をはじめ、コンテンツ企画、画面構成、UI設計、デザイン、CMS導入、フロントエンド設計、実装など、一貫してWebサイトリニューアルを支援しました。

プロジェクトの背景
ホーユー様のご要望と現状調査の結果を踏まえ、Webサイトに訪れるユーザーのうち、比率の高い一般消費者の視点を最優先に捉えるべきだと判断しました。ユーザーとの関係構築を目的とした全体設計を行う方向で、今回のプロジェクトにおいては、
「お客様志向のサイトへ」
というコンセプトでご提案しました。
これを具現化する形で、リニューアルの目標を「コミュニケーション強化によるロイヤリティ向上」「情報構造の見直しによる情報取得性の向上」「スマートデバイス対応によるユーザー利便性の向上」と設定し、プロジェクト計画を策定しました。
マイクロウェーブによる具体的な施策
消費者向け情報サイトと会社情報サイトの二分化
Webサイトのターゲットユーザーをセグメントした結果、属性や訪問きっかけ、目的情報といった面において明らかな違いがあることから、現存Webサイトを「消費者向け情報サイト」と「会社情報サイト」にサイト構造を切り分けることにしました。これで、違うターゲットの情報が混在する状況が改善され、それぞれの対象に特化したコンテンツを最適な形で提供できるようになり、Webサイト全体の訴求力が強化されました。


消費者向けサイトの再設計
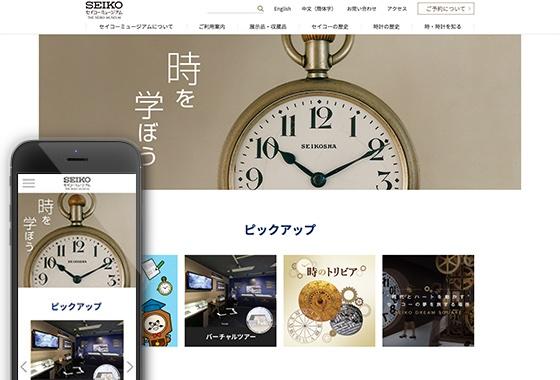
消費者向けのサイトにはホーユーの製品に関する情報以外に、ヘアカラーや髪全般に関するコンテンツも多く用意しました。有意義な情報を提供することで、消費者の関心・興味喚起、接点創出、満足度向上に繋げたいといった狙いで、ホーユーによる「ヘアカラーに関する知識+商品情報」の“ポータルサイト”というイメージに仕上げました。デザインやUIの面においても、情報ボリュームの多い“ポータルサイト”と好相性のグリッドレイアウトをはじめ、このイメージに合わせてビジュアル設計、導線配置を行いました。
また、一度ホーユーの商品を選んだとしても、次回髪を染めるまでの間に顧客との接点が欠如していたというボトルネックを解消するために、消費者の関心を「初めて染める人」「染める前の人」「染めた後の人」という3つのフェーズに分け、購買プロセスのどの段階においても消費者にアプローチする環境を整えました。
その他、認知に大きな効果を持つCMの情報をトップページに配置することで、CMでのブランドイメージをWebサイトと繋げて無意識に記憶喚起、強化されていくことを狙いました。さらに、訪問したWebサイトは「あのCM」の商品サイトに間違いがないことを来訪者に知らせる役割も持たせています。
レスポンシブデザインの採用
Webサイト利用者の属性と閲覧習慣を考慮し、スマートデバイス対策として、「消費者向けサイト」にレスポンシブデザインを導入しました。大枠のレイアウトレベルの切り替わりという「エリア定義」と、小枠のコンテンツレベルの切り替わりという「モジュール定義」を、見やすさを配慮しながら念入りに行いました。スマートフォンユーザーの閲覧体験を改善し、情報を最適化することで、ユーザーとの関係値構築におけるWebサイトの力を更に引き出すことを可能にしました。

実績集をダウンロード
お客様の課題や背景から、解決に至るまでのプロセス、どのような成果が出たかをご紹介しています。
ぜひご一読ください。
この実績記事に関連するタグ
製造業の実績
新着実績
ご相談・お問い合わせ
実績や各種サービスに関するご相談やお見積もりなど、お気軽にお問い合わせください。