ユーザビリティテストの流れとポイント
- タグ
近年、プロダクトの制作者から発注者まで、デザインに関わるすべての人が「作り手の都合ではなく、ユーザー目線に立ってものづくりを進めよう」という目線を持つようになりました。これはとても素晴らしいことだと思います。
しかし、プロジェクト関係者だけで導入できるユーザー目線には限界があります。どれだけ丁寧にターゲットユーザーの定義を行い、ペルソナを考え、カスタマージャーニーを描いたとしても、それはあくまで「こういう人が、こういうことをやって、こういうことを感じると思う」という仮説にすぎません。
もちろん、効果的な戦略を立てるためにはその仮説が大切です。しかし仮説が仮説である以上、自分たちの都合のいいように予測を捻じ曲げてしまったり、「10代男性はこういうコンテンツが好きに違いない!」と偏った考えを採用してしまったりする危険性も常に存在します。
こういった危うさを避けるためには、仮説立案→試作→検証→修正というプロセスを踏んで仮説をブラッシュアップしていくことが必要です。その検証手段として最も手っ取り早いのが、実際に使ってもらって話を聞くこと、つまりユーザビリティテストなのです。
ユーザビリティテストとは
ユーザビリティテストとは、試作中のプロダクトを実際のユーザーに触ってもらい、ユーザビリティを評価・改善するテストのことです。
プロダクトがユーザーにとって
・使いやすいか
・効果的か
・満足のいくものになっているか
を検証します。
ユーザビリティテストの流れ
一例として、弊社で行うユーザビリティテストの一般的な流れとポイントをご紹介します。
1. テスト設計

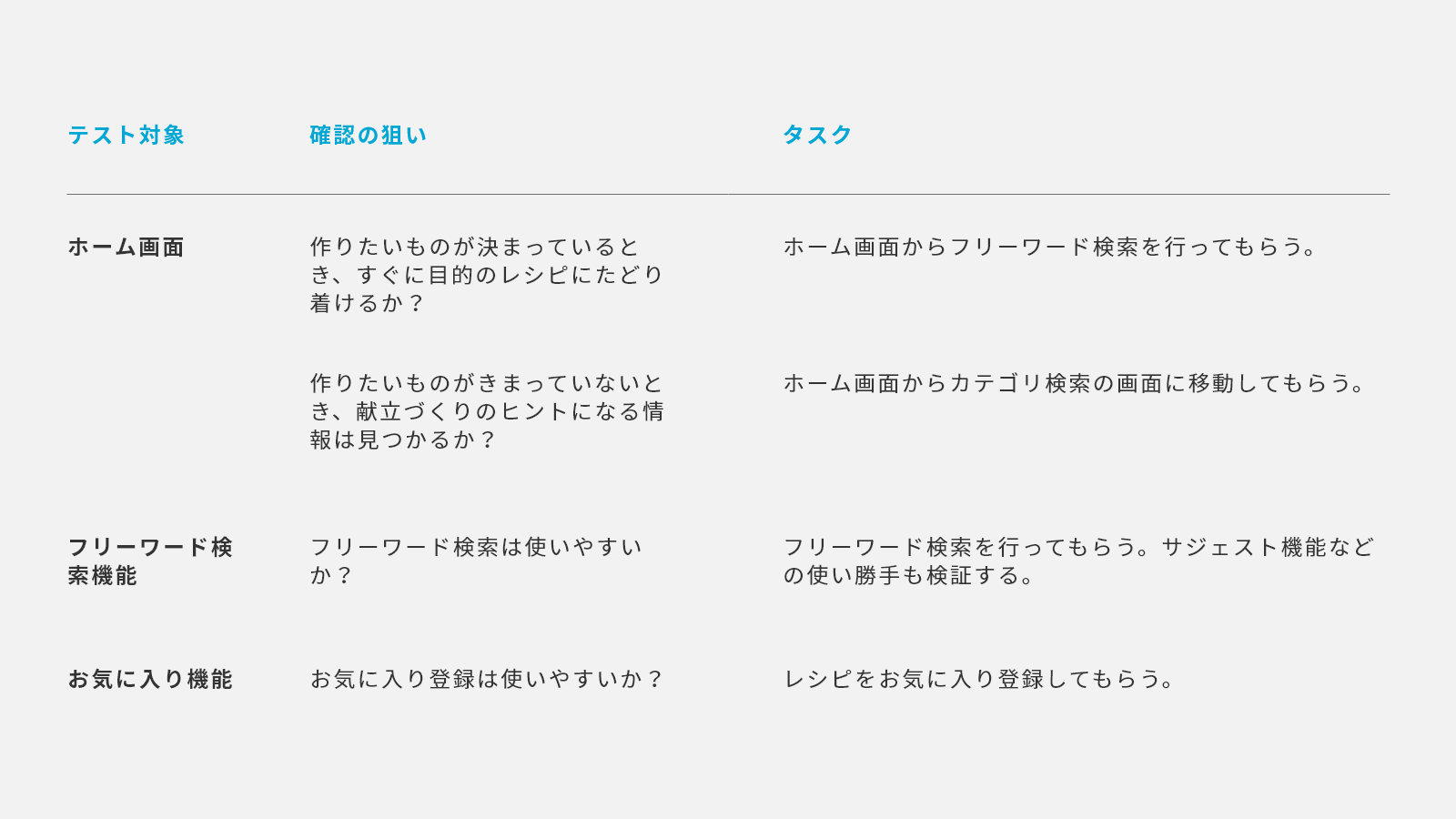
テスト項目の設計
ユーザーテストの中で確認したい項目を決めます。
あれもこれも・・・と検証範囲を広げたくなる気持ちもありますが、ユーザーテストに使える時間は限られています。特に使い勝手が気になる主要機能や複雑な画面を中心に、効率よく有意義なフィードバックが得られるような項目に絞ってリストアップします。
タスク・シナリオの設計
テスト項目を検証するために、ユーザーに行ってもらうタスクを考えます。
たとえば「レシピ検索サイトのTOPページにおけるフリーワード検索機能の配置が適切か」という項目を確認するのであれば「TOPページからフリーワード検索を行う」というのがタスクになります。
ただし、このタスクを行ってもらうために「TOPページからフリーワード検索を行ってください」と指示するのは不自然です。現実のユーザーがサイトを使うときの意識は「フリーワード検索をしよう」ではなく「今日は角煮を作りたいから、角煮の材料を調べよう」のように日常生活に根差したものになるはずです。
リアルなフィードバックを得るためには、ユーザーにとって自然な形でテストに臨んでもらうための配慮が必要です。なるべく自然にタスクを消化できるように順序や指示方法を工夫し、ユーザーへの依頼内容を一連のシナリオとして組み立てます。
上記の例であれば
[今日はあなたが料理当番です。まずは材料を買い出しに行かないといけません。
作るのは、家族からのリクエストで角煮になりました。でも、角煮を作るのは初めてなので材料が分かりません。そこで、以前にも使ったことのあるMICRO RECIPEというサイトで材料を調べることにしました。買うものをメモして、買い出しの準備をしましょう!]
というように、日常生活をイメージできるようなシチュエーションを設定しましょう。
もっと自然にテストするのであれば、「普段使いをイメージして自由に使ってみてください」という形でもいいかもしれません。ただし、自由にしすぎると調べたかった箇所に触れられない可能性もあるので注意してください。
2. 事前準備

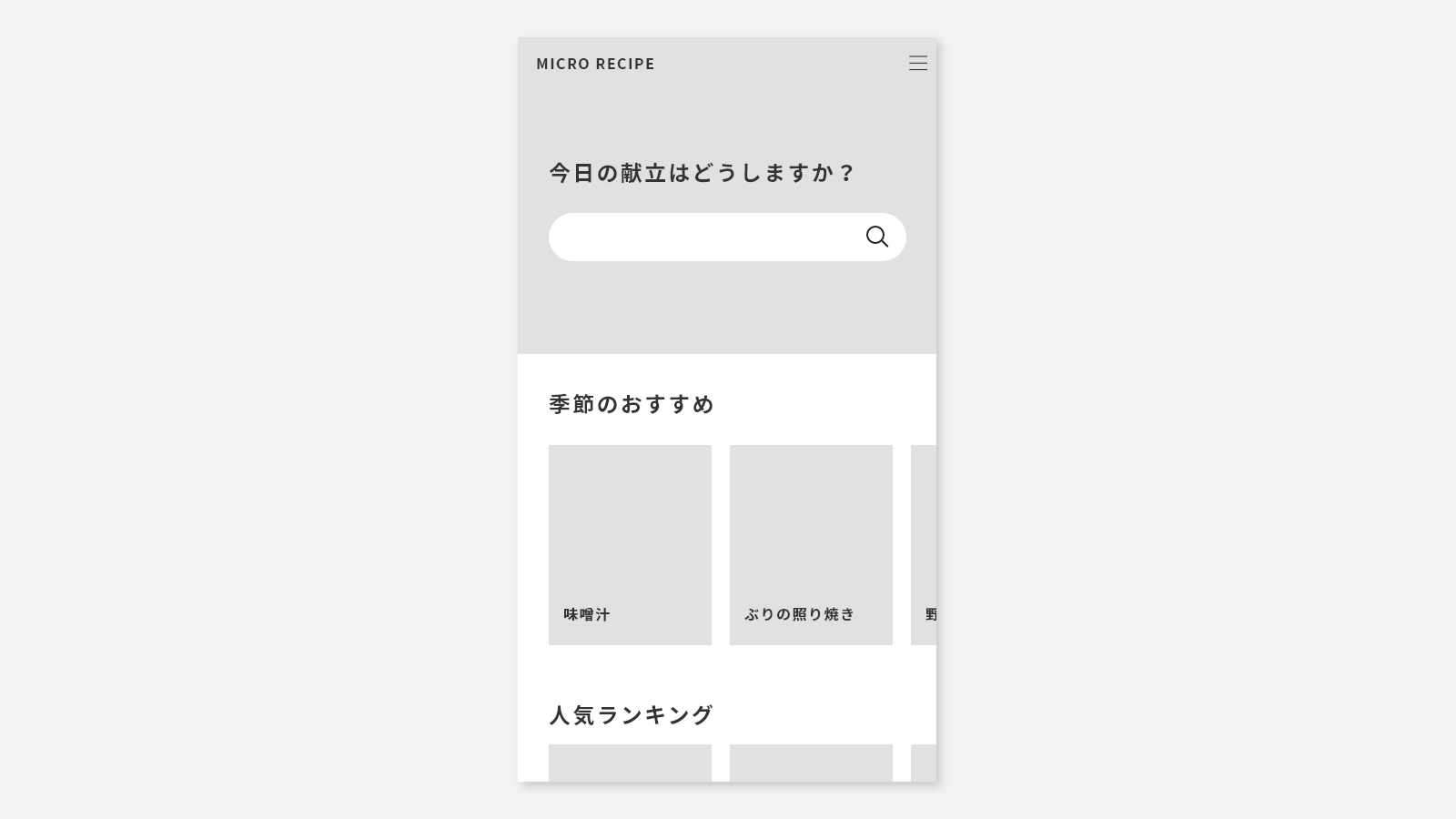
プロトタイプの準備
シナリオに合わせて、テストに使う試作品(プロトタイプ)を準備します。
プロトタイプの形式は、完成版に近いものから簡易的なワイヤーフレームまで様々です。形式によって得られる結果の精度や修正コストが変わるので、目的に応じたプロトタイプを用意します。
- ワイヤーフレーム
レイアウトや情報のみを掲載したワイヤーフレームというドキュメントでテスト。テストの粒度は粗くなりますが、プロジェクトの序盤から素早いサイクルで検証・修正を行えます。
- デザインカンプ
色や画像まで組み込んだデザインでテスト。ワイヤーフレームより修正コストは上がりますが、視覚的な美しさ・分かりやすさをより細かく検証できます。
- HTML
リンクやインタラクションを組み込んだHTMLでテスト。修正コストはさらに上がりますが、リアルな使い心地まで検証できます。
- システム組み込み後
完成品に近い状態でテスト。何かを登録したり削除したりといった複雑なタスクまで検証できますが、修正コストは非常に高くなる可能性があります。修正のインパクトを下げたり、修正が発生しても吸収できるようなスケジューリングが必要になります。
実施の準備
並行して、被験者や会場の準備も進めます。
被験者のリクルーティングにもいくつかポイントがあります。
- 実際の利用者に近い被験者を集める
職業やITリテラシーや年齢など、なるべく実際のユーザーに近い被験者を選びましょう。
- 被験者はなるべく複数人集める
被験者が1人だけだと、その人のフィードバックが多くのユーザーが感じるような一般的なものなのか、たまたまその人がそういう感想を抱いただけだったのか、判断する基準がありません。一般に、5人のユーザーを集めればユーザビリティの問題の約85%を発見できると言われています。
3. テスト実施
いよいよテストの実施です。なるべく被験者がリラックスした状態で参加できるよう、配慮しながら進行しましょう。
テストの進行時には以下のような点に気を付けます。
- なるべく考えを口に出してもらう
ただ操作を見ているだけだと分からないことも多いので、被験者には思ったことや考えていることを喋ってもらうようにお願いしておきます。
- 口に出していること以外にも注目する
マウスの動きやちょっとした誤操作、無言で停止している時間・・・などにも注目しておくことで、被験者自身も気づいていないフィードバックを得られることがあります。
4. 検査結果の評価・修正方針の検討

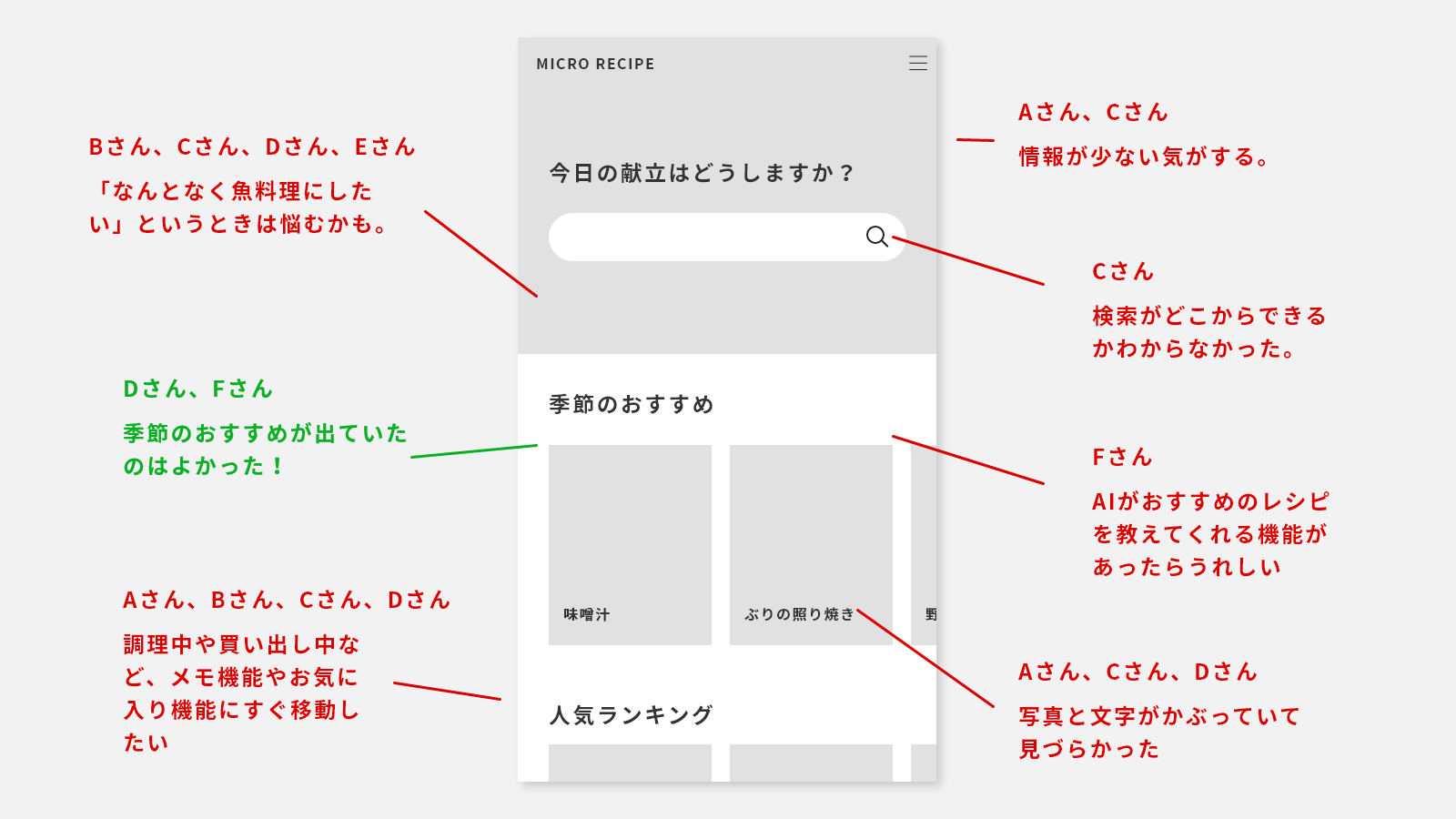
テストが終わったら、被験者から得られたフィードバックを整理し、対応方針を検討するプロセスに入ります。それぞれのフィードバックに対して修正方法のアイデアを出し、優先度と対応難易度を評価します。
なお、テスト結果は、必ずすべてを反映しなければいけないわけではありません。
たとえば、誰も達成できなかった項目があれば優先的に修正したほうがよいでしょう。一方、1人しか挙げていないフィードバックで対応難易度が高いものであれば対応を見送るという選択もあり得ます。
複数人にテストを行うと、相反するフィードバックを貰うことがあります。また、フィードバックを解消するために修正を行った結果、別の個所で問題が生じることもあります。スケジュールに余裕がない状態で大幅な修正を行うと、ミスが発生するリスクにもなります。
様々な観点からフィードバック結果を解釈して、実施要否を判断しましょう。
おわりに
ユーザビリティテストは、会議室の中だけでは得られないヒントを得られる大切な機会です。
ぜひ、導入を検討してみてください。
- タグ
サービスに関するご相談・お問い合わせ
実績や各種サービスに関するご相談やお見積もりなど、お気軽にお問い合わせください。
関連記事

Web戦略の策定にも役立つ「カスタマージャーニーマップ」
2014/09/10
- タグ

成長のDNAをプロダクトに埋め込む「グロースハック」とは
2015/02/13
- タグ

「ヒートマップ分析」を解説! ユーザーのページ内行動を見える化
2023/04/11
- タグ